6 Working with Forms
In the previous sections have described the passing of variables between pages. Now you will apply to more advance, ie using the form. Form allows you receiving input from the user without having to actively hard coding in web page.
6.1 Form with Discrete Input and Processing
Form in HTML 5 is known by the <FORM> and closed with the </ FORM>. In the opening tag <FORM> followed the action attribute and method. Action explain to page that is used to process the input, while method is used to adjust the way it parses the content. Are There Two methods are commonly used:
• GET: The variable will be visible in the URL.
• POST: Variables are hidden and not visible in URLs, more secure and suitable to parse information
are important, such as passwords.
In addition, you must also understand the syntax of making form, which The most important is the attribute "name" in each form object (eg, input or text area). The name attribute is important because will be used to call a variable in another form.
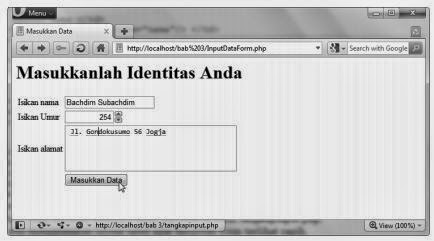
Here's the code to accept user input. This code can be stored in HTML or PHP because there is no PHP code in it and only serves to render the form and determine his action.
<head> <title> Insert Data </ title> </ head>
<body>
<h1> Please insert your Identity </ h1>
<form action = "tangkapinput.php" method = "post"> <table> <! - for melayout -> <tr>
<td> Enter the name </ td> <td> <input type = "text" name = "name" /> </ td>
</ tr>
<td> Fill Age </ td> <td> <input type = "number" name = "age" /> </ td>
</ tr>
<tr>
<td> Enter address </ td>
<td> <textarea name = "address" rows = "5" cols = "40"> </ textarea> </ td> </ tr>
<tr>
<td> <! - just for dummy layout -> </ td>
<td> <input type = "submit" value = "Enter Data" /> </ td> </ tr>
</ table> </ form>
</ body>
</ html>
The above code contains a code action = "tangkapinput.php" which explained that the code that is loaded will be processed in tangkapinput.php form. The above code uses a table layout in order to display the form looks neat.
 |
| 6.1.1 Form for data input |
0 komentar:
Posting Komentar